Photo: Golden Gate Bridge, San Francisco, USA

I have designed and made many things using my different software and programming skills over the past few years. I have produced everything from websites, to newspapers, for various school assessments, and just for fun. Check out my design portfolio below to see some of the things I have produced in year 9 (age 13), year 10 (age 14) and year 11 (age 15), and what I used in order to produce them.
Below are a few of my project examples from year 11, aged 15. For each of the projects you can find out what it is, and the programmes and/or software apps that I used to produce them, by reading the project description.
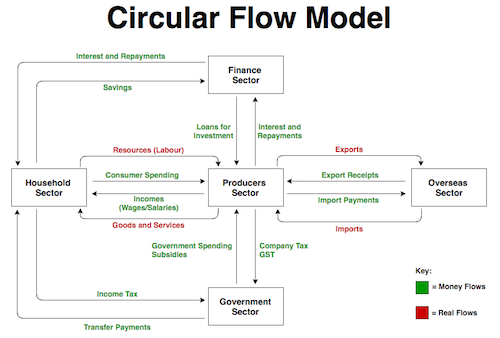
In year 11 Economics our first unit was on interdependence. Interdependence is the two-way mutual reliance between 2 sectors of the economy. We focused on the 5 main sectors of the economy which are the Producers Sector, Government Sector, Household Sector, Finance Sector and Overseas Sector. We also learnt about the Circular Flow Model which shows the interdependence between these sectors and the flows of money and goods and services between them. During this unit I made my own Circular Flow Model, using draw.io. You can check it out to the right.

These are some of my project examples from year 10, aged 14. For each of the projects you can find out what it is, and the programmes and/or software apps that I used to produce them, by reading the project description.
In term one of year 10 D.I.T we looked at Photoshop. We focused a lot on selecting different parts of an image to create layers so we could edit specific areas of an image. We also focused on editing the hue and saturation of an image, or different parts of an image. To the right is an example of the kind of images we produced. The image is of some tulips, but the tulips, the sky and the middle tulip all have different levels of hue and saturation applied to them.

We used Illustrator in D.I.T in year 10 dquite a bit. We created a range of vector images and learnt how to use a lot of the features Illustrator has to offer. To the left are the two best vector images that I made using Illustrator. These images were made by filling in the outlines of the drawings using the step and repeat tool in Illustrator, which gave the drawing a nice texture and look.


In year 10 D.I.T we mainly used InDesign for the WOW project (see below), but we also used it breifly to make a booklet about careers in ICT. This was our first project of the year, so we practiced using design techniques on this booklet to see what worked and what didn't work. The booklet included four types of ICT jobs, their annual salaries, the chance of getting the job, and the qualifications you need to get the job. You can check out my careers in ICT booklet to the right. Hover over the image to see the inside pages.


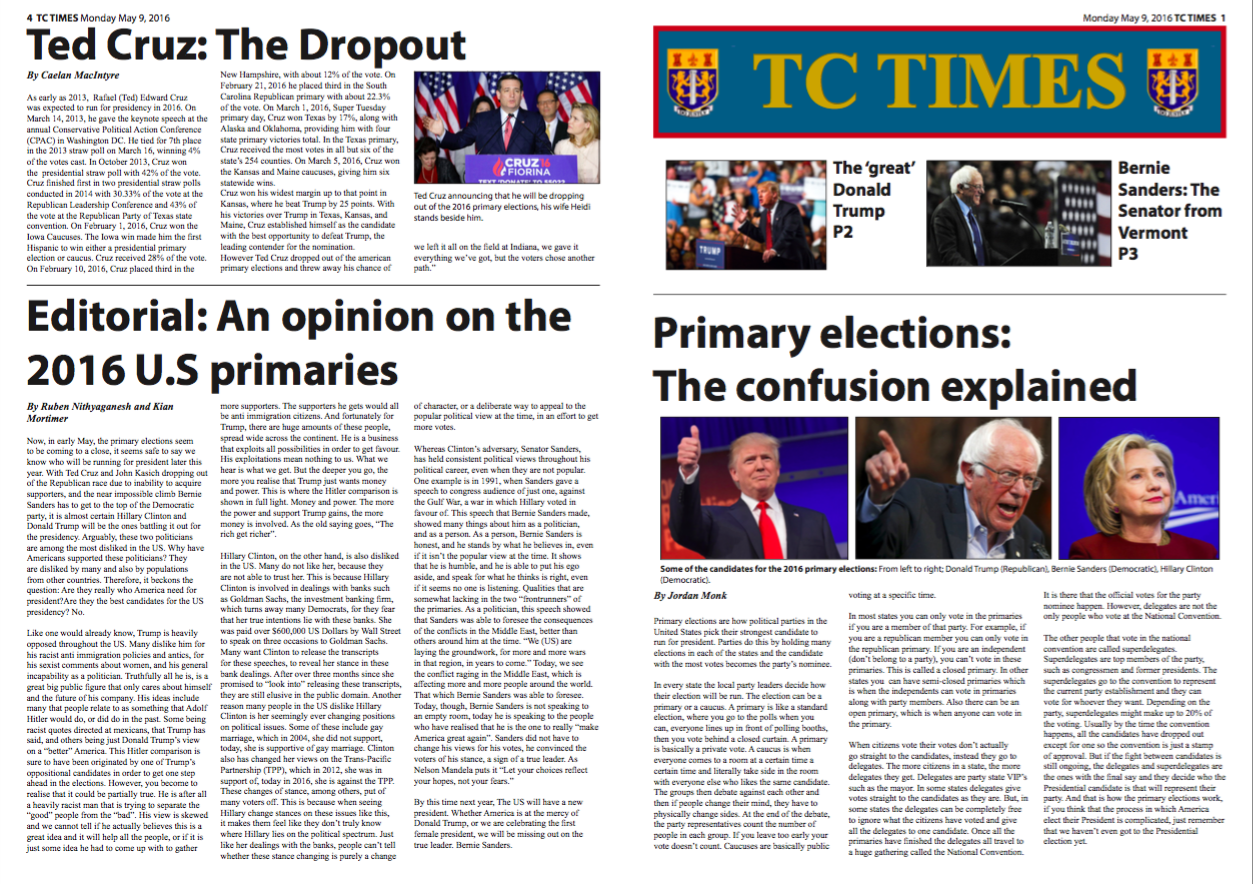
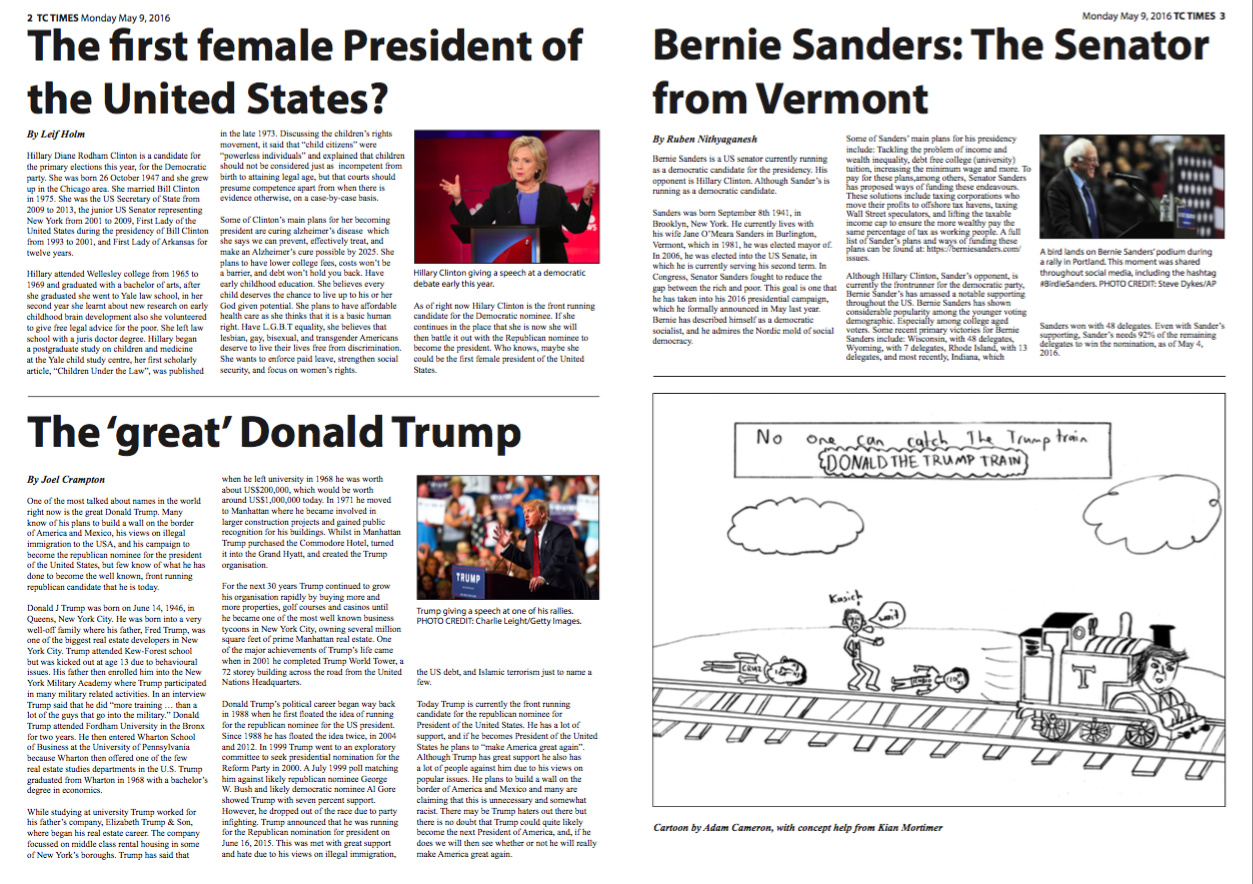
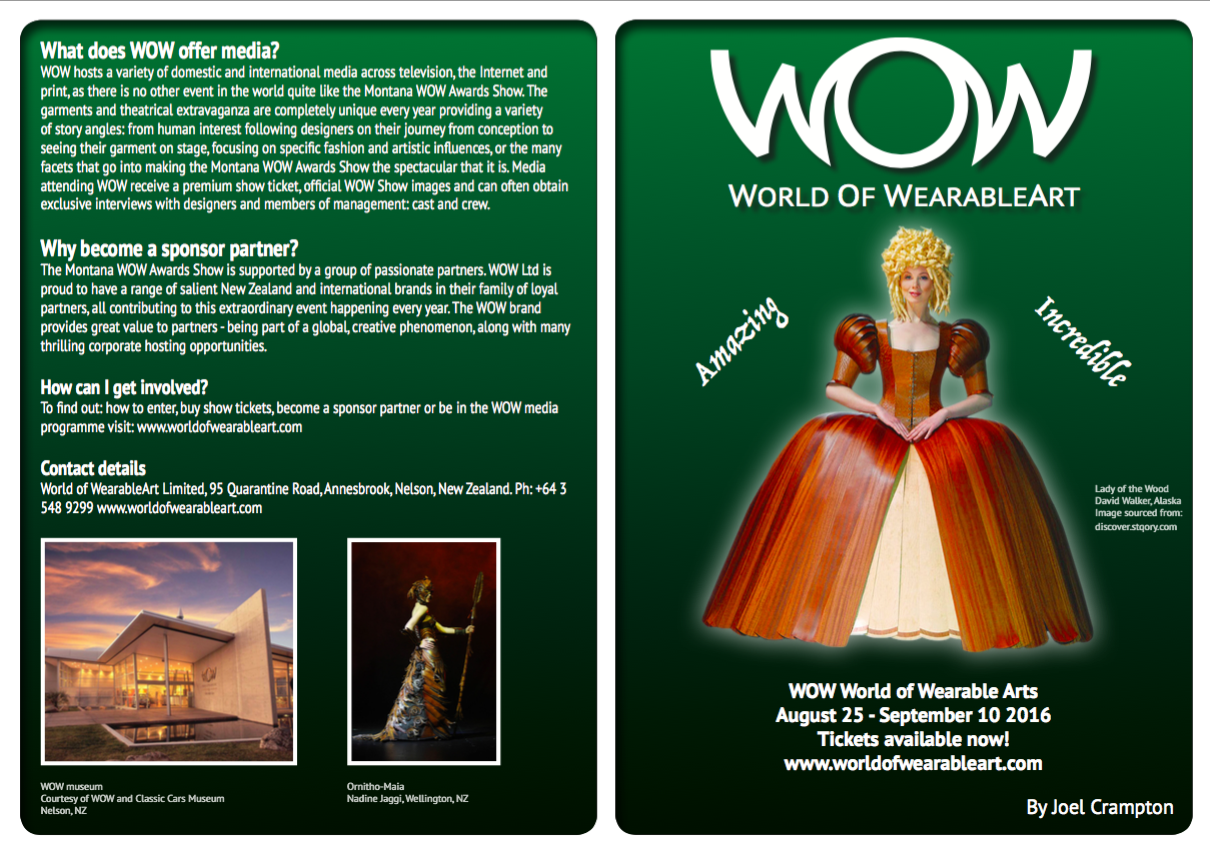
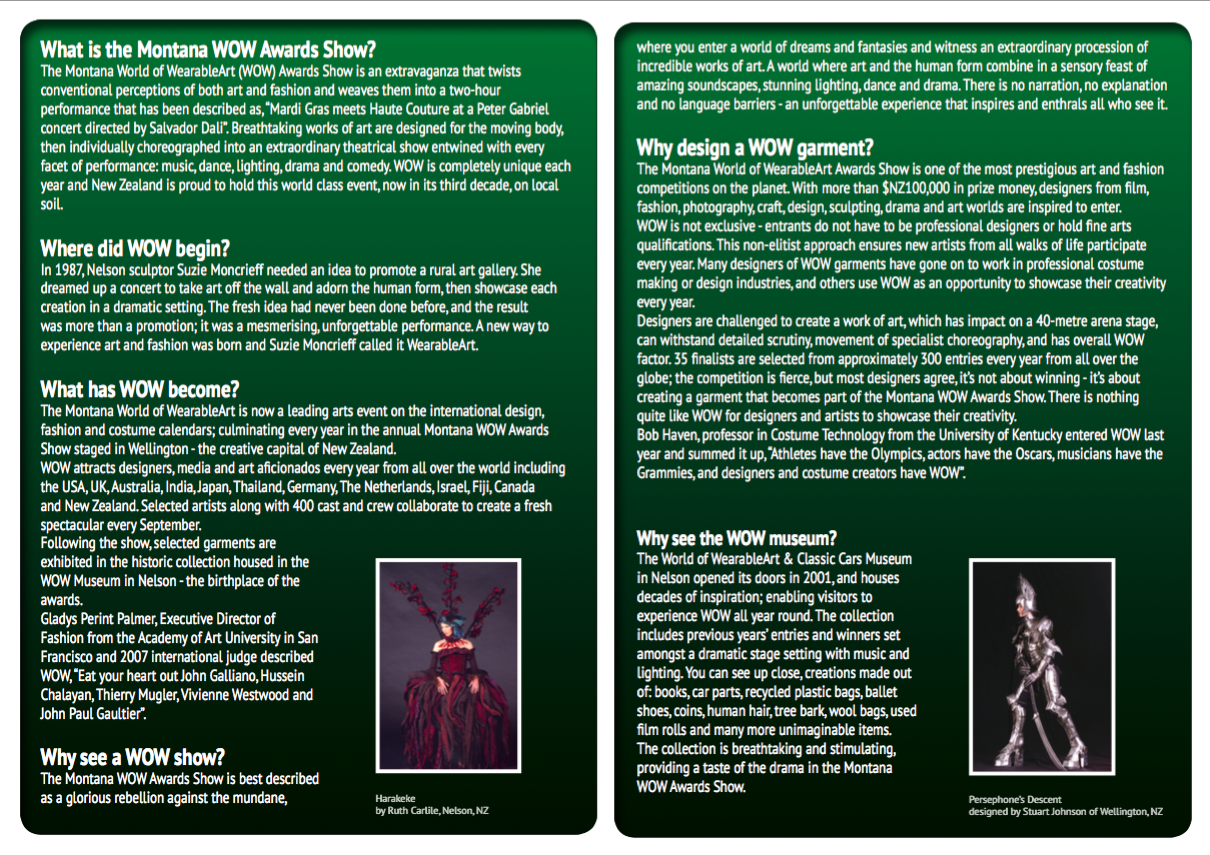
In term one of year 10 our D.I.T class had the task to create advertisements and booklets for WOW. WOW stands for world of wearableArt, it is an annual show in New Zealand which involves people creating garments using unusual materials to create an artistic looking item of clothing. We had to create a poster and a booklet which showcased and informed people about the details for the show, and what WOW is about. To make my poster and bookelet I used Photoshop to edit the images, Illustrator to create a vector image of the WOW logo, and finally InDesign to create the layout for both the poster and the booklet. Check out images of the poster and booklet below, hover over the booklet image to see the inside two pages.



I only made one website in year 10, and that is this one. This website was created so that people could find out a bit about me, my design skills, and my design portfolio. Click this pointless button below, to go to this website.
I didn't use scratch for game making much at all in year 10 D.I.T, instead I used it for creating algorithms. Check out the two best algorithms I created below. The algorithm on the left helps you to budget for Christmas presents, and the one on the right calculates the maximum temperature over the course of a week. Click the green flag to try them out.
Here are some of my project examples from year 9, aged 13. Read the description for each of the projects to find out what it is, and the programmes and/or software apps that I used to produce them.
In our photoshop unit, in year 9, we looked at the basic tools and techniques in photoshop, as most of us in the class had never used it before. We learnt how to use layers, cut out certain parts of an image, and much more. To the right is an image that I made last year. It was made by cutting out the skater from its original image, and then placing it on the image of the railing, to give the impression that he is skating down the railing.

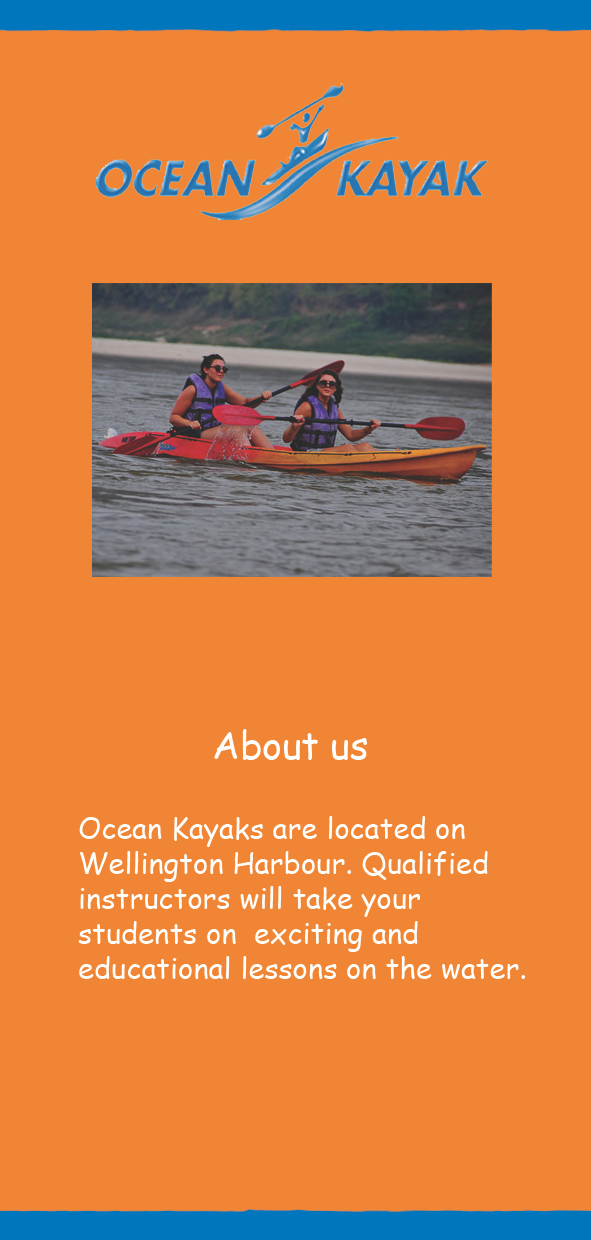
I didn't use InDesign much at all in year 9. The only thing I made was a flyer which we created for an assessment on our InDesign skills. For the assessment we had to create a flyer about an outdoors/adventure activity. I chose to do mine on "Ocean Kayaks". In our fliers we had to use the CRAP principles which are; contrast, repetition, alignment, and proximity, to make the fliers look good. I used InDesign to properly lay out and align the contents of the flyer. You can have a look at the flyer I created to the left, the front of the flyer is on the far left, and the back of the flier is to the right of that.


In year 9 I created two websites, both were made with neocities. The first website I ever made was called "Joel's Page", it was a page about me, which I created during a html and css coding workshop, however it's no longer avaiable to view as I deleted it. The second website was called "The web site of Father J's". I created it in school as part of our end of year topic, which was to in groups create a snackfood business and our groups name was "Father J's". I created the website to showcase our business. I created these websites back when I had just learnt to code, so they don't look very proffessional, but I've learnt to make much better websites since then, like this one. Check out the Father J's website by clicking the button below.
Here are some of the better games that I made in year 9 during my 'Game Design' unit in D.I.T. Both these games were made using scratch. The one on the left is my recreation of Angry Birds, and the one on the right is a game called duck shoot where you have to move the mouse to aim the scope and press the space bar to shoot. Click the green flag to try the games out.
Copyright © | 2016-2018 | joelsdesignerprofile.neocities.org | All Rights Reserved